</head>
<body>
<div class="separator" style="clear: both; text-align: center;">
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiDpPqEB7lx23iiVqrTTiQ3gSVgDKC-H5TdLQVCiDF988GG0gktKNr-mMVsawHoPYAaP7iICj1HKegKWkz8N5ealwq2ceF8oFeXWI37iZRpQdf97j6WmNgnpukYBGJdRS0wPjIJArxA0h4/s1600/20190411_163548_0000.png" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiDpPqEB7lx23iiVqrTTiQ3gSVgDKC-H5TdLQVCiDF988GG0gktKNr-mMVsawHoPYAaP7iICj1HKegKWkz8N5ealwq2ceF8oFeXWI37iZRpQdf97j6WmNgnpukYBGJdRS0wPjIJArxA0h4/s320/20190411_163548_0000.png" width="320" height="256" data-original-width="944" data-original-height="756" /></a></div>
<b>Tag Head </b><br />
Tag Head merupakan tag untuk menuliskan keterangan tentang dokumen. Isi teks di antara <head> dengan </head> tidak akan di tampilkan di dalam browser.
<br />
<br />
<textarea border="2" cols="50" name="textarea" rows="4">Contoh
<head>
<title> Tutorial Gubug Alfan

Title
Title merupakan tag yang digunakan untuk menuliskan judul dokumen HTML. Hasil tag ini akan di tampilkan dalam web browser.
Body
Body merupakan section dalam dokumen HTML.
Hasil:
Heading
Heading merupakan format HTML yang digunakan untuk menandai judul topik atau untuk menunjukkan tingkat keberartian dari teks yang akan di tuliskan. Ada 6 tingkatan heading dalam HTML. Heading nomor 1 adalah heading paling besar dan heading nomor 6 adalah heading paling kecil.
Hasil:
Paragraf
Paragraf adalah bagian dalam teks untuk menandai sebuah kalimat baru. Dalam HTML menggunakan tag < p > dan di akhiri dengan tag < /p > (tanpa spasi).
Hasil:
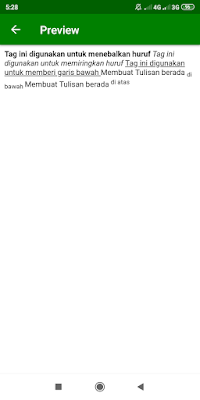
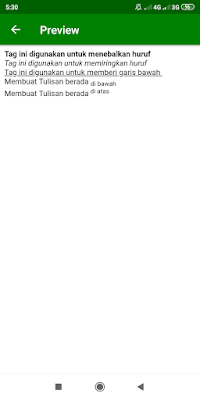
Pemformatan Teks
Hasil:
Pindah Baris
Menggunakan tag < br > (tanpa spasi)
Hasil:






No comments:
Post a Comment